LightWave v9 より搭載された機能である、ノード編集を利用する方法について。
ノード編集とは
ノードと呼ばれる、特定の処理をおこなう要素をいくつも繋ぎ合わせて出力することで、さまざまな表現ができる機能。そもそもノード (node) というのはネットワークや樹状構造の分岐点・節点のことを指す。LightWave ではノードを使うことで質感制御だけでなく、メッシュの変形(頂点の変形)やヴォリュームライト(光跡が見えるようなライト)の制御などもおこなえる。それぞれのノードは順にサーフェイスノード、変形(変位)ノード、ライトノードと呼ばれるが、ここでは質感表現を制御するサーフェイスノードと、それを利用したセルシェーディングについて、そして v11.5 から搭載された Edge ノードについても少し触れる。
ノード編集でセル調の画を出力する
Super Cel Shader などのシェーダープラグインではなく、ノードを利用してセルシェーディングを実現させる方法を記す。例として、先日紹介し再配布している『終りなき戦い』のコンバットシェル(改変版)を使った。
もしも LightWave v10 以降であれば、あらかじめビューポートの表示モードを VPR (Viewport Preview Renderer) にしておく。このモードだと簡易レンダリングがプレビュー表示されるため、ノードの設定がどう適用されるかがわかりやすい。
自分は v9.6 なので VPR 機能がなく、代わりのプレビュー機能として VIPER (Versatile Interactive Preview Render) を利用する。VIPER を使うには、Layout の[レンダー]タブ>[ユーティリティ]>[VIPER](ショートカット【F7】)。ただし、VIPER はプレビューにレンダリングデータを利用するため、事前に[レンダー]タブ>[オプション]>[VIPER有効]ボタンを押して【F9】で1回きちんとレンダリングしておかないと使えないので注意。最終レンダリング時は白くなっている[VIPER有効]ボタンを押してオフにすると時間短縮できる。
作業中の見やすさを考え、背景を標準の黒から白にしておく。Layout 画面左上の[ウィンドウ]>[背景オプション](ショートカット【Ctrl+F5】)>[特殊効果]ウィンドウ>[背景]タブ>[背景色]で、カラーボックスをクリックして白 (RGB: 255, 255, 255) に設定。済んだら[特殊効果]ウィンドウは閉じてよい。
Layout にてノード編集機能を使うため、[色・質感編集]>[Surface Editor](ショートカット【F5】)を開いて任意のサーフェイスを選択し、[基本]タブの一番上[ノード編集]ボタン右隣のチェックボックスをオンにし、[ノード編集]ボタンをクリックして[Node Editor]を開く。
空いているスペースに[Surface]というパネルが1つあるだけだが、このパネルが Surface ノード(サーフェイスノード)である。
ウィンドウ内の作業領域(ワークスペース)には他のノードをいくつも追加して置くことができるので、それらを繋げていき、最終的に出力をすべてこの Surface ノードへ繋げることで望む結果を得る、というのがノード編集機能の流れである。ちなみにノードを繋げたものをノードグラフと呼ぶ。
さて、左上の[ノード追加]ボタンからプルダウンメニューで[Constant]>[Scalar]を選択し、Scalar ノードを出す。
Scalar ノードは単一の数値を入力するためのノードで、今回はこれを使ってサーフェイスの[Luminosity](自己発光度)と[Diffuse](拡散レベル)の値を設定する。
2つパラメータを設定するには Scalar ノードも2つ必要になるので、すでに出した Scalar ノードを選択し(選択状態=ノードの縁が黄色)、右クリックして[コピー]&[貼り付け]する(【Ctrl+C】+【Ctrl+V】)。もしノードが重なってしまったら上のノードをドラッグしてずらす。
これまで Super Cel Shader などを使う際には[Surface Editor]にて[自己発光度]を 100%、[拡散レベル]を 0% にしていたが、それと同じ状態をノードで設定する。ただし、ノードの場合は[Surface Editor]上で設定するような百分率ではなくなり、100% なら「1.0」、50% なら「0.5」と入力しなければならないので注意。
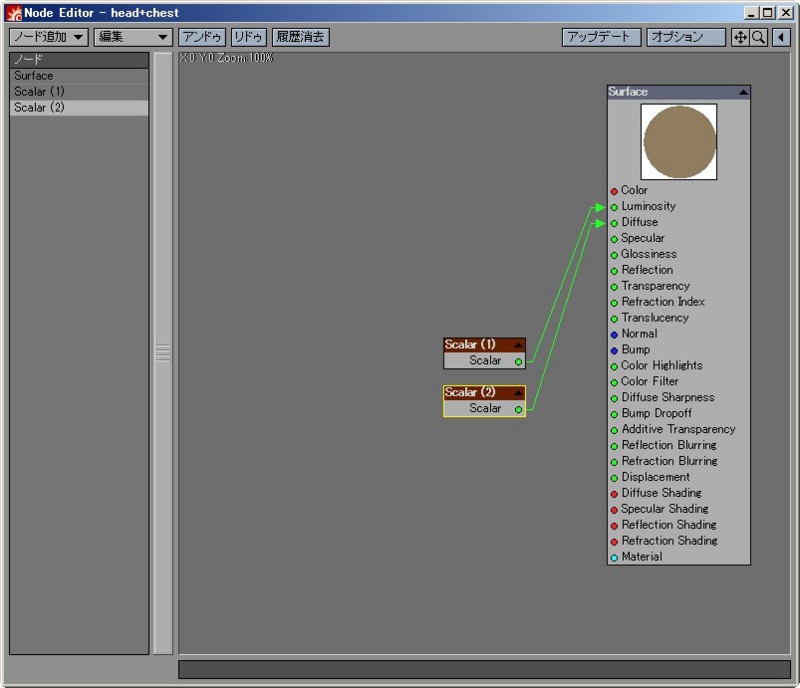
片方の Scalar ノードをダブルクリックし、値が「1.0」になっていることを確認して閉じたら、Scalar ノード右端の緑の丸をクリックし、Surface ノードの[Luminosity]へとドラッグして繋ぐ。これでサーフェイスの[自己発光度]が 100% になる。
もう片方の Scalar ノードもダブルクリックし、こちらは値を「0」にして閉じたら Surface ノードの[Diffuse]へ繋ぐ。これで[拡散レベル]が 0% になるわけである。ノードを繋ぐたびに VIPER(または VPR)で該当サーフェイスの表示が変わるのが分かるだろう。
次に[ノード追加]ボタン>[Gradient]>[Gradient]で Gradient ノードを出す。Gradient は勾配、グラデーションのこと。
ここで少しノードの大まかな解説をしておく。ノード内には左右に赤・緑・青といった色のついた丸とその項目名があるが、これはノードを繋ぐ際のチャンネルである。他ノードから左側のチャンネルへ接続し、右側のチャンネルから他ノードへ接続してゆく。ノード右側にある繋ぎたいチャンネルをクリックし、繋ぐ先のノード左側にある任意のチャンネルへドラッグすると、入出力の方向を示す矢印が表示されてノード同士が接続される。1つのチャンネルからは何本も出力できる。ノードを接続することで、接続元ノードの出力結果が接続先ノードへと入力される。なお、この矢印部分はドラッグすることで接続先を別のチャンネルへ移動することも可能。接続を解消するには、矢を再度クリックして消せばよい。ノードの詳細設定をいじるには、ノード自体をダブルクリックして設定パネルを出す。
ノード自体はドラッグすることで作業領域内の自由な場所へ配置でき、表示されている矢印もノードの移動に追随する。ノード右上の▲印は折り畳みボタンで、作業領域に置いたノードの数が多くなってきたら、これを押してノードのチャンネル部分を非表示にすることでスペースを空けることができる。【Shift+F】ではいくつも配置したノードが全て表示される。
チャンネルの色は、接続するパラメータのタイプを表す。赤は色のチャンネル、ピンクは整数のチャンネル、緑は数値のチャンネル、青はベクトルのチャンネルとなる。各ノードを接続するときは、色が同じチャンネル同士を繋ぐことが望ましい。異なる色(=種類)のチャンネル同士も繋げられるが、繋がらない場合があったりもするので注意。
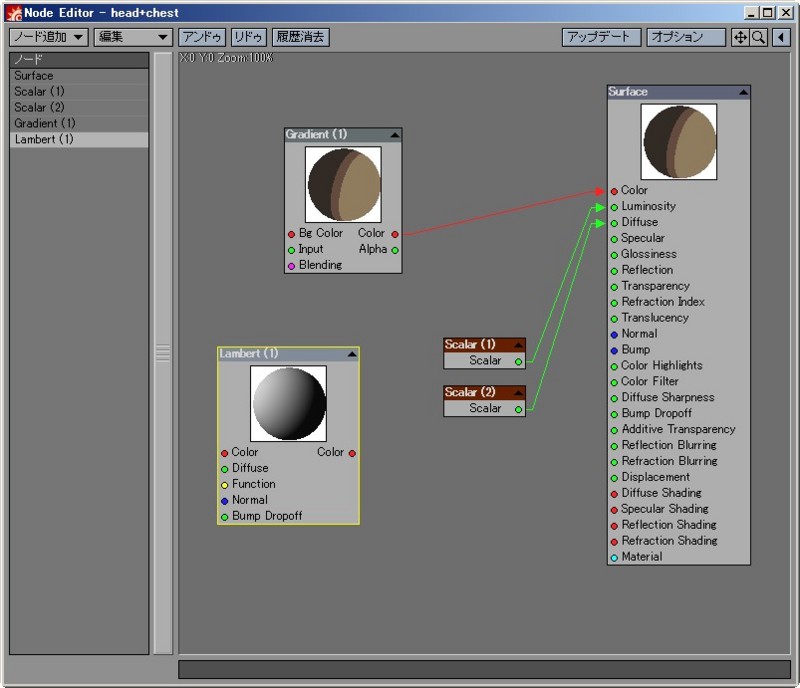
では、Gradient ノードの[Color]出力を Surface ノードの[Color]入力へ繋いだら、Gradient ノードをダブルクリックして設定パネルを開く。
このパネルは[Surface Editor]におけるテクスチャ編集のグラディエント設定と似ているが、使ったことのある人にしかわからないだろう。グラディエントバー(左にある縦長の帯)をクリックしてキーを作成し、カラーボックスから色を選択して陰色を作る。グラディエントバーの上から下へ向け色が始まって終わるので、暗い陰色を上、明るい陰色を下にする。キーを上げ下げするには左端の四角形をドラッグする。これで陰の量を決められる。決めたキー位置を動かしたくない場合、この四角形を右クリックすると固定できる。キーを削除するには右端の×印のついた四角形をクリックすればよい。各キーは色を決めたら[Type]を[Step]へと変更しておく。
ためしに3色を設定してみたが、VIPER(または VPR)の表示を見てみると、まだ陰影の情報がないのでおかしなことになっている。3色が順に横に並んでしまっているのは、初期設定だと[Input]が[X Coordinate](X座標)になっているため。
そこで一旦 Gradient ノードの設定パネルを閉じ、左上の[ノード追加]ボタンからプルダウンメニューで[Shaders]を選択。ここには[Diffuse](拡散)、[Reflection](反射)、[Specular](鏡面反射)、[Subsurface Scattering](サブサーフェイス・スキャッタリング; SSS)、[Transparency](透明度)というカテゴリがあり、それぞれにシェーディング用ノードが複数用意されている。今回はその中で[Diffuse]>[Lambert]を選択し、作業領域に Lambert ノードを追加する。Lambert というのはランバート反射のことで、これはライトの当たり具合を白から黒の階調で表現するノード。
そして Lambert ノードの[Color]出力を Gradient ノードの[Input]入力へと繋ぐ。これにより、Gradient ノードで設定するグラディエント(グラデーション)の色が、Lambert ノードで計算される陰影の状態に従って変化するようになる。VIPER(または VPR)で見ると、該当サーフェイスがセル調に色分けされたような表示になるのがわかる。
色や陰の量を調整したければ、ふたたび Gradient ノードの設定パネルを開いておこなう。Gradient ノードの色設定は、すでにあるサーフェイスの色設定を上書きしてしまうので、厳密に色を指定したければ、あらかじめ RGB の数値をメモしておいてそれを入力すればよい。よく知らないのだが、サーフェイスの色設定の数値や、独自で作成したカラーパレットの色を引き継ぐようなことはできないのだろうか。なお、Gradient ノードの詳細な説明は、v9 日本語版マニュアル PDF pp. 1337-1340 にある。
ひとつのサーフェイスでノード設定が終わったら、他のサーフェイスにもノード編集で同じような設定をする。同じ色設定のサーフェイスであれば色を気にしないでいいので、[Surface Editor]のサーフェイス欄で右クリックからコピペすればノード設定が移植できる。
別の色を設定したサーフェイスには、サーフェイス欄でコピペすると色が変わってしまうので、元サーフェイスのノード作業領域上で Surface ノード以外のノードすべてをまとめて囲って選択後【Ctrl+C】でコピーし、移植先サーフェイスのノード作業領域上にて【Ctrl+V】で貼りつけることでノードを移植できるので、そうしてから Gradient ノードの色設定をいじる。また、ノード設定の一部または全部をファイルとして出力できるので、ノードを囲って選択してから[編集]メニュー>[選択を出力]でファイルとして保存し、それを移植に使ってもよい。[編集]メニュー>[ノードの入力]からノードファイルを入力できる。ファイル拡張子は「.nodes」となる。
そして【F9】でレンダリング。
さて、これで塗りに関してはOKだが、問題は輪郭線がないことである。そこで標準の輪郭線設定をつけてみる。[アイテムプロパティ]>[オブジェクトのアイテムプロパティ]ウィンドウ(オブジェクトを選択してショートカット【p】)の[輪郭]タブ各項目に入力する。そして【F9】でレンダリング。
Surface ノードの項目メモ
Surface ノードのパネルを見ると、[Surface Editor]で設定できるパラメータ名が並んでいるのがわかるが、英語なので対訳を並べておく。
- Color:色
- Luminosity:自己発光度
- Diffuse:拡散レベル
- Specular:反射光
- Glossiness:光沢
- Reflection:鏡面反射率
- Transparency:透明度
- Refraction Index:屈折インデックス
- Translucency:半透明度
- Normal:法線
- Bump:バンプ
- Color Highlights:ハイライト色
- Color Filter:色フィルタ
- Diffuse Sharpness:拡散のシャープさ
- Bump Dropoff:バンプ減少
- Additive Transparency:透明度の加算
- Reflection Blurring:反射のぼかし
- Refraction Blurring:屈折のぼかし
- Displacement:変形、変位
- Diffuse Shading:拡散レベルシェーディング
- Specular Shading:反射光シェーディング
- Reflection Shading:反射シェーディング
- Refraction Shading:屈折シェーディング
- Material:マテリアル
Surface ノードで設定した項目(入力を受けたチャンネル)については、ノードの設定が優先されるため、[Surface Editor]上ではグレーアウトしていじれなくなる。また、[ノード編集]ボタン右隣のチェックボックスではノード設定の有効化・無効化を決められる。無効化してもノードの設定は適用されなくなるだけで、消えることはない。

ノード編集で輪郭線を出力する
こちらは本当の輪郭線。LightWave v11.5 からは、エッジやラインのノード編集機能(Edge ノード)が追加されている。
それまでの LightWave における輪郭線は単色のみで、太さも均一でしか出力できなかったが、これをノード編集で制御できるようになった。
このノード編集ツールを利用することで、エッジの色、不透明度、先細りの度合いを制御できる。ウェイトマップで重くした箇所の線が太く、軽くした箇所の線が細くなり、線に強弱をつけられるため入り抜きが実現できる。また、ノードからテクスチャを適用することで乱れた線などにもできる。
線の色にグラデーションや画像を割り当てることも可能になり、太さについても、プロシージャルテクスチャ(計算で自動生成されるテクスチャ)以外に画像を割り当てられるようになった。ウェイトを割り当てることでウェイトノードとプロシージャルノードを組み合わせた手描き風表現や、オクルージョンノードとの組み合わせによる水墨画風表現も可能になっている。自分はまだ試していないので、詳しい手順は不明。
- でこうさぎ日記 Lightwave3D11新機能説明会に参加! | DIGICOMIMASTERS.COM
- TEST INK NPR IN LIGHTWAVE 11.6 - YouTube / V2 / V3 / V4 / V5 / V6 / Ink test in lightwave 11.6.1 - NewTek Discussions
- 以上6本、LightWave 11.6 のノード編集機能でインクで描いたような NPR を実現。陰部分にベタが落ちている感じや、線が細く抜けている感じを出している。
- CG@俺 任意でライン描画。 / CG@俺 任意でライン描画 2
- LightWave で任意のエッジから線を出す方法。
- SIGGRAPH 2013 - Inking - YouTube
- Celshader.com の Jennifer Lynn Hachigian 氏による解説 (LightWave v11.5)。Edge ノードで線の色や強弱を制御する様子などが見られる。
その後、バージョン12にあたる LightWave 2015 では、交差エッジ (Intersection Edges) 機能によってオブジェクト同士の交差線も描画できるようになった。これはVPR(ビューポートプレビューレンダリング)上でリアルタイムに確認可能。
さらにはサブディビジョンパッチの境界線を描画できるパッチ境界 (Patch Borders) 機能や、レンダリングした全てのエッジ(輪郭線)情報をバッファとして保存・出力できるエッジバッファ (Edge Buffer) 機能も搭載された。……というが、3DCG におけるバッファというのがよく分からない。調べるとコンピュータ用語としてのバッファとは「プログラムで処理を行なう際、データを一時的に格納するためのメモリ領域」のことだそうだ。では輪郭線のバッファとは何なのか。どうやら輪郭線情報を一時的に保持し、それだけを素材(マニュアルには「バッファ素材」と記述)として扱えるように保存・出力できるという機能らしい。だからこれで輪郭線単体の画像やアルファチャンネルが作成でき、別のソフトで合成する素材として使えるらしい。
以下は交差エッジ (Intersection Edges) 機能の面白い使い方。あえて別オブジェクトを埋め込んで交差部分の線を利用している。また、前半を見るに、宇宙船のパネルラインなども輪郭線機能で問題なさそう。
追記
- メモ帳 ラインの強弱
- エッジのノード編集機能とウェイトマップで強弱をつける手順。v11.5以降はこれで充分かも。
また、3rd Powersが出している外部プラグインに「Paint Weights」というものがあり、これを使って強弱のウェイトマップを作成すると便利らしい。
3rdPowers の新プラグイン:ウェイトペイントのテスト.ウェイト全般のユーティリティだけど,一例としてセルエッジの強弱を結果を見ながら付けられるので便利. #Lightwave pic.twitter.com/aNX7GDZVvb
— 4suke (@kt4sk) 2016年12月10日
unReal Xtreme2 をノードで使う
- unReal Xtreme2 1.50 サンプル1 解説: D-Creation / unReal Xtreme2 1.50 サンプル2 解説: D-Creation
- 上記2つは unReal Xtreme でノードを利用した解説。いずれ試す。
- unReal Xtreme2 1.50 beta6: D-Creation コメント欄参照。
- CG@俺 unrealで線の強弱を作ろう!
- ウェイトマップとノード編集機能を利用して、unReal Xtreme で強弱のついた線を出す方法。
- NormalDrag使ってみた - Mochのごった煮〜blog
- 法線編集プラグイン「DC NormalDrag」を使い、セルアニメ風のきれいな陰を出す方法。ノードが使えることが前提条件。ウェイトマップで調整?
視点からの距離に伴って輪郭線を自動で省略する
- カメラとの距離に応じて輪郭線を自動的に省略する|CG creator's lab
- カメラとの距離に応じて輪郭線を自動的に省略するノード(Ver. 11.5以降)。省略の度合いはウェイトマップで調整。
省略なし/省略ありで比較するとこんな感じです。 pic.twitter.com/UbzsihIi8B
— 水崎皓平 ハイラルヴォーイ (@koheimizusaki) 2015年1月10日
その他のノード
その他のノードについても少し記しておく。例えば色だけをノードで制御する場合、[Node Editor]左上の[ノード追加]ボタン>[Constant]>[Color]で Color ノードを出す。ノードをダブルクリックして出た設定パネルで適当な色を設定し、Color ノードの右側にある赤丸から Surface ノード左側にある[Color]へと繋ぐ。
また、Scalar ノードという単一の数値を設定するためのノードがある([ノード追加]ボタン>[Constant]>[Scalar])。これにより[Luminosity](自己発光度)や [Diffuse](拡散レベル)などの値を設定できる。ただし、[Surface Editor]上のようなパーセンテージではなくなり、100% なら「1.0」、50% なら「0.5」と入力しなければならないので注意。
以下は、ノード機能を使うと他にどんなことができるかという例。取り上げられているのは Surface ノードだけではない。
- LWノードの知っといて損はない話1|CGその他な作成ブログ
- LWノードの知っといて損はない話2|CGその他な作成ブログ
- LWノードの知っといて損はない話3|CGその他な作成ブログ
- LWノードの知っといて損はない話4|CGその他な作成ブログ
- LightwaveでPoserフィギュアの肌をリアルにする(fastskinシェーダ) - LightWave覚書
- 備忘録でFastSkin: とあるCGの備忘録
- Lightwave:レイアウトでチューブの太さを変える - devlog | naru design
- 脳の中の風船 | Lightwaveでシェーディング済みテクスチャを作成する
- LightWave実験室(仮) Node Editor
- Multi Switch node - LightWave 忘れんうちに書いとくよ
- メモ帳 ノード編集
- LightWave Raycast ノード オブジェクトに地面をはわせる方法のまとめ - NAVER まとめ
- LWLayoutで基礎形状を簡易にしてノードで変形流れ|墨天業|note
- 山とか|墨天業|note
- 10分で雪山|墨天業|note - 傾斜部分の陰を選択範囲としてブラシで崖の加工。
変形ノードとライトノードの開き方メモ。
- Displacement ノード(変形ノード):[オブジェクトのアイテムプロパティ]パネル>[変形]タブ>[ノード編集]ボタン
- Light ノード(ライトノード):[ライトのアイテムプロパティ]パネル>[基本]タブ>[ヴォリュームライト]を有効化>[ヴォリュームオプション]ボタン>[ヴォリュームライトのオプション]パネル>[Node Editor]ボタン
参考
- LightWave v9 日本語版マニュアル「サーフェイス&レンダラー」第24章 ノード編集
- LightWave v9 新機能ビデオトレーニング ノード編集 - 株式会社ディストーム
- 『LightWave 10 トレーニングビデオ ノード編』
- 2012年賀状 制作手順 その2: Hand to Mouse.(刹那日記)
- ノードを使ったセルシェーディング設定について触れている。
- Creating a 2D Cel Shade look using the Node Editor - YouTube / (CelShade.mov)
- [Shaders]カテゴリのノードは使っておらず、Light Info ノード([ノード追加]ボタン>[Item Info]>[Light Info])と Spot Info ノード(同[Spot]>[Spot Info])と Add ノード(同[Math]>[Scalar]>[Add])で照明情報を追加している? Light Info ノードを[Light]に設定して[Direction]出力を Add ノードの[A]入力に、Spot Info ノードの[Incidence Angle]出力を Add ノードの[B]入力に繋ぎ、Add ノードの[Result]出力を Gradient ノードの[Input]入力へと繋いでいる。内部の線は標準の輪郭線機能を使用。
- 1/4 Celshading basics using Nodes (LW) - YouTube / 2 / 3 / 4
- 以上4本、使用しているのは v9 と思われる。どうも UV マッピングで色をつける手法をとっている模様。結局内部の線はあまり出ていない。
- Omni Cel Shader Node Network for Lightwave - YouTube / Cel shading Experiment - YouTube / Finally | Photog Chris's Blog
- 「DP Kit」というプラグインを利用してノードを組んだセルシェーディング。他のセルシェーダーとは違って陰の明るさが[ライトのアイテムプロパティ]>[ライトの明るさ]に影響されるので、光が減少するにつれて陰も暗くなる。
- CG@俺 unrealじゃないと2D風は駄目と言うのは甘え。
- ノードを使っていないだけで、同じようにグラディエントによるセルシェーディングを実現している。[Surface Editor]で適用するサーフェイス名を選択し、[基本]タブ>[色]の[T](テクスチャ)ボタンで[テクスチャ編集]パネルを出す。[レイヤー追加]>[グラディエント]からグラディエントレイヤーを2枚作成し、どちらも[入力パラメータ]>[Light Incidence]、[ライト]>[Light]に設定。グラディエントバーを分割して基本色と陰の色を設定する。
- LightWave 2015 ラウンチイベント(栗栖 直也氏) - YouTube
- 00:23:00頃から、セルシェーディング用のノード設定について解説している。
- バッファ - Wikipedia
- バッファー ‐ 通信用語の基礎知識
- What is a Buffer? - Definition from Techopedia
ライセンス
本記事に使用したオブジェクトの元データは、作成者の rogerharkavy 氏によりクリエイティブコモンズ・ライセンスの「Attribution-NonCommercial-ShareAlike(表示-非営利-継承)」で配布されているため、その派生物である本記事内の出力画像にも同じライセンスを適用する。

rogerharkavy, Ditty を著作者とするこの 記事内の画像 は クリエイティブ・コモンズの 表示 - 非営利 - 継承 4.0 国際 ライセンスで提供されています。
http://www.thingiverse.com/thing:21308にある作品に基づいています。
最終更新日:2017-03-22