疑似乱数を利用した変位マップ自動生成ソフトウェア「JSplacement」というものがある。SF作品に使えそうなディテールパターン画像を自動生成してくれるので、これをテクスチャマッピング(主に変位マップやバンプマップ)に利用できる。出力されるのは8192×8192のPNG画像ファイルとなる。法線マップも出力可能。フリーウェアで、生成されたマップは商用・非商用問わず利用できる(マップ画像自体の販売・再配布は禁止)。名称の「JS」というのは JavaScript(とHTML)で開発されていることからきている。作者はGrigori Shevtsov(Windmill)氏。この記事では JSplacement v1.2.1 について扱う。
- JSplacement - Windmill
- Windmill - Digital Art(Internet Archive) - 2022年末頃に配布ページが消失した模様だが、こちらよりDLできる。最新版はv1.3.0。
上記サイトから JSplacement をダウンロードしてインストールする。起動したら左上のアイコンを押してメニューを出す。
メニューに並んでいるとおり、「Classic」「2」「Velvet」「Wyre」「dotGrid」と、このソフトで使えるジェネレータは5つある。まずはそれぞれを選択したら、左にキャンバス領域があるのでここをクリックするか、もしくは「Generate」ボタンを押すか、またはショートカット【R】キーを押してみると画像が自動生成されるので、どのような傾向の画像になるか把握できるだろう。
以下では「Digital Guide」の内容を基にして、各ジェネレータ画面の各項目について記す。なお、スライダはドラッグして動かすほか、クリック後に左右キーでも動かせる。
JSplacement の共通ボタン
各ジェネレータに共通するボタンについて。
- Generate:画像を生成。
- Save Height:高さマップ画像を保存。
- Undo:前の画像に戻る。回数は1回のみ。
- Invert:階調の反転。
- Save Normal:法線マップ画像を保存。
- Colorize:カラー化。カラーにしたキャンバス上にポインタを持っていくと、切り替えボタンが出るのでグレースケールの画像に戻せる。
- Save Color:カラー化画像を保存。
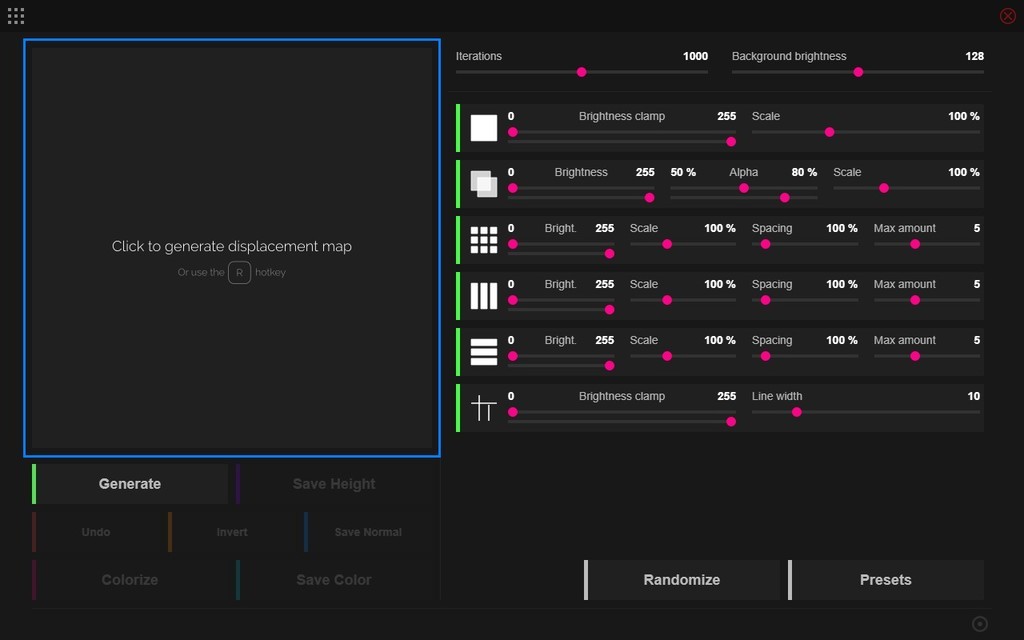
JSplacement: Classic
正方形と長方形、垂直線と水平線を基本としたパターンを生成する。
- Iterations(繰り返し):キャンバスに描画されるオブジェクト量。初期設定では1000。
- Background brightness(背景の輝度):マップ背景色の輝度。変位マップではこれを0にするとすべてが押し出され、255だとすべて凹む。初期設定では変化のない128。
6種類のオブジェクトを設定する以下の項目が並んでいるが、緑の縦線とアイコンのあたりをクリックすることでそれぞれオン/オフできる。すべてをオフにすると単なるボックスのみで画像が生成される。初期設定ではすべてオン。
- Brightness clamp(輝度の幅):生成された形の輝度をこの2値間に制限する。初期設定だと0と255。両方のスライダを同じ値にすると輝度は一定になる。「Brightness」や「Bright.」という省略形でも表記されている。
- Scale(スケール):形の平均サイズを制御。初期設定では100%。
- Alpha(アルファ):透過するボックスの不透明度をこの2値間に制限する。初期設定では50%と80%。
- Spacing(間隔):形状どうしの間隔。初期設定では100%。
- Max Amount(最大量):パターンの最大要素数。初期設定では5。
- Line Width(線幅):生成された線のピクセル幅。初期設定では10。
- Randomize(ランダム化):すべての設定をランダムにする。押すたびに変化する。
- Presets(プリセット):プリセットのリストを開く。
JSplacement: 2
おそらく最も使いそうなジェネレータ。モードが4つある。
- Classic Set:45度のラインが混じるパターンを生成する。
- Crap Pack:回路基板のようなパターンを生成する。
- BIG: DATA:長方形と格子のパターンを生成する。
- Custom Sprites:自作の画像を使用してパターンを生成する(後述)。なお、画像生成時に要素として使われる元画像を「スプライト (Sprite)」と呼ぶ。
以下はスライダとスイッチで設定する項目。
- Background brightness(背景の輝度):マップ背景色の輝度。変位マップではこれを0にするとすべてが押し出され、255だとすべて凹む。初期設定では変化のない128。
- Background iterations(背景の繰り返し):キャンバス上の穴を埋めるため、背景へランダムにスプライトのレイヤーを作成するが、それを繰り返す数。1でキャンバス全体に単一のスプライトが描画され、2だと2x2のスプライトが追加され、3だとさらに3x3が、4でさらに4x4が追加される。値を0にするとこの機能は無効となる。値ごとのスプライト総数は、1だと1、2だと5、3だと14、4だと30となる。初期設定では3になっている。
- Iterations(繰り返し):後述する「Seamless(シームレス)」がオンの場合にキャンバスで描画されるスプライトの量。高い値にすると処理が遅くなる。初期設定では125。
- Sprite scaling(スプライトのスケール):生成されるスプライトの平均サイズ。高い値にすると処理が遅くなる。初期設定では60。
- Seamless(シームレス):シームレスパターンを生成。スプライトが外にはみ出る場合に2回目がキャンバスの反対側へ描画される。スプライトが角と重なる場合は3回描画される。初期設定ではオン。
- Rotate sprites(スプライトの回転):描画されたスプライトをランダムに回転する。回転は90度ごと(0°, 90°, 180°, 270°)に行われる。初期設定ではオン。
- Flip sprites(スプライトの反転):描画されたスプライトをランダムに反転する。初期設定ではオン。
- Blend sprites(スプライトのブレンド):これをオンにすると、生成されたスプライトが通常よりも明るく/暗くなったりする。その確率だが、通常が60%、暗くなるのが20%、明るくなるのが20%となる。初期設定ではオン。
自作スプライト (Custom Sprites)
自作スプライトを作成するには、Adobe Illustrator などのSVGファイルを出力できるソフトが必要になる。PNG形式のスプライトも使えるが、SVG形式の方がはるかに軽くて好ましいとのこと。
ジェネレータを使う際にスケール、縦横比、タイリングで問題が出ないよう、作成するキャンバスは常に1:1の比率にすること。
「JSplacement: 2」のマップ基本色は RGB値 (128, 128, 128) で、これより高い値なら盛り上がり、低い値なら凹む。
スプライトを描画した後は、最良の結果が得られるようキャンバスに合わせて拡縮すること。スプライトを中央揃えにする必要はない。
スプライトを「JSplacement: 2」へ読み込むには、ショートカット【C】キーでユーザーデータフォルダ(たとえば Windows なら「C:\Users\ユーザー名\JSplacement」)を開き、「CustomSprites」フォルダを作成したら自作のSVGファイルをその中へ入れ、「JSplacement: 2」で「Custom Sprites」を選択する。
JSplacement: Velvet
- Iterations(反復):キャンバスに描画されるボックスの値。初期設定では100。後述する「Symmetry along(対称軸)」で「X only(X軸対称)」または「Y only(Y軸対称)」の場合はこれに2を掛けた値となり、「X & Y(XY軸対称)」の場合は4を掛けた値となる。
- Sub-iterations(追加ボックスの反復):キャンバス上でX字形に描画される追加ボックスの値。「Iterations」と同じく、対称軸の数に合わせて乗算される。初期設定は50。
- Splitter iterations(分割部分の反復):キャンバスに「+」の形で描画されるボックスの値。対称性に関係なくこの値は2倍される。初期設定は50。
- Background brightness(背景の輝度):マップ背景色の輝度。変位マップではこれを0にするとすべてが押し出され、255だとすべて凹む。初期設定では変化のない128。
- Symmetry along(対称軸):どの軸で対称にするかを選べる。初期設定では「X & Y」になる。
- Use splitter(分割部分を作成):「+」の形をしたオーバーレイの生成のオンとオフを切り替えられる。初期設定ではオンになっている。
- Use splitter blending(分割部分にブレンドを適用):「+」形状オーバーレイの差分についてブレンドをオン/オフする。初期設定ではオンになっている。
JSplacement: Wyre

縦横無尽に走る無数のワイヤパターンを生成する。都市の道路などにも応用できそう。
- Layer count(レイヤー数):2から255の範囲で重なり合うワイヤのレイヤー数を決める。初期設定では35。
- Wires per layer(1レイヤーあたりのワイヤ数):各レイヤーごとに描画されるワイヤの数。初期設定では3。高い値にすると処理が遅くなる。
- Max wire width(最大ワイヤ幅):ワイヤの最大ピクセル幅。初期設定では64。
- Max origin spread(原点の広がり具合の最大値):ワイヤ原点からランダムにずれる(オフセットする)最大サイズ値。初期設定では0。
- Min/Max step length(最小・最大ステップ長):ワイヤ上の2点間の最小および最大距離。初期設定ではそれぞれ128と2048。高い値にすると処理が遅くなる。
- Wire color mode(ワイヤのカラーモード):ワイヤの輝度を設定する。初期設定では「Linear(直線)」になっている。
- Linear(直線)と Curve(曲線):ワイヤを暗いレイヤーから明るいレイヤーへと描画する。
- Inverted linear(反転した直線)と Inverted curve(反転した曲線):ワイヤを明るいレイヤーから暗いレイヤーへと描画する。
- Random(ランダム):1から255までの中でランダムに輝度が選択される。
- Wire width mode(ワイヤ幅モード):ワイヤのピクセル幅を設定する。初期設定では「Random(ランダム)」になっている。
- Linear(直線)と Curve(曲線):ワイヤを太い線から細い線へと描く。
- Inverted linear(反転した直線)と Inverted curve(反転した曲線):ワイヤを細い線から太い線へと描く。
- Random(ランダム):1から「Max wire width」で設定した幅の中でランダムにワイヤ幅が選択される。
- Step directions(ステップごとの方向)
- Any(すべて):ワイヤがステップごとに8つの方向に進む。初期設定はこれ。
- Cardinal(基本):ワイヤがステップごとに上下左右の4方向へ進む。
- Diagonal(斜め):このモードではワイヤが斜めにしか進まない。ステップごとに4方向へ進むが、すべて45度の角度となる。
- Conical(コニカル):各ワイヤはまず8方向いずれかに1ステップ進み、その後の各ステップは前ステップと同じもしくは±45度となる。
JSplacement: dotGrid

ドットからなるグリッド(格子)パターンを生成する。舷窓やビルの窓などに使えそう。
- Scale(スケール):マップ上のドットの大きさ。初期設定では30。
- Minimum brightness(最小輝度):ドットの最小輝度。これはマスクとして利用する際の視認性に影響する。初期設定では0。
- Drawning chance %(描画確率%):座標上の点ごとに描画されるドットまたはパターンの確率を決める。「dotGrid」は他のジェネレータとは異なり、反復回数での制御ではなく座標ベースのシステムを採用している。初期設定では2.5。
- Pattern max length(パターン最大長):パターンの長さの最大値。初期設定では5。
- Dot shapes(ドット形状):さまざまな種類のドット用のスイッチ群。すべてをオフにすると単なるボックスで上書きされる。初期設定ではすべてオンになっている。
- Dot patterns(ドットパターン):選択したドット形状を使ったさまざまなタイプのパターン用のスイッチ群。すべてをオフにするとパターンが完全に無効になる。初期設定ではすべてがオンになっている。
- Break the code(コードを壊す):コード内で必要なパスを閉じることを無効にし、すべてのスイッチをオンにする。v1.1.0 の開発中に偶然生じたコーディングの崩れをシミュレートしているらしい。切り裂いたようなノイズ線が混じる。初期設定ではオフ。
Blender で使ってみる
以下の記事や動画が詳しい。
LightWave で使ってみる
JSplacement で生成した画像を LightWave 2015 でテクスチャマッピング(主に変位マッピング)に利用し、モノクロ線画を出力してみる。テクスチャマッピングの詳細については以前の記事を参照してほしいが、そのとき作成した立方体オブジェクト(2m×2m)を今回も利用した。細分化して、各面(実際は向かい合わせの2面ずつ)でサーフェイスを分けてあり、スムージングも有効化して、サブパッチもかかっている。
オブジェクトを Layout へ持ち込み、カメラ位置を決めたら背景色を白にしておく。オブジェクトを選択したら[オブジェクトのアイテムプロパティ]を出し、[変形]タブ>[変位マッピング]の[T]ボタンを押す。[テクスチャ編集]パネルが出るので、[画像]欄で[(画像を開く)]から用意してあった画像を読み込む。まずは「JSplacement: 2」の「Classic Set」で生成した高さマップ画像を使ってみる。
[投影]は[平面状]にして、[テクスチャ軸]をそれぞれX、Y、Zにした以外は以下のように同じ設定のレイヤーを3枚作り、一番下のレイヤー以外は[ブレンドモード]を[加算]にしている。[Texture Amplitude (テクスチャ振幅)]は「0.03」にした。
[シルエットエッジ][鋭角の折り目][サーフェイス境界][交差エッジ]を有効化して輪郭線を設定した。あまりごちゃごちゃさせたくなければ、ここで適用する輪郭線を取捨選択すればよい。最後に、サーフェイス色を白にして自己発光度を100%にする。
イラスト等に使うレタッチ前提の素材としては十分だろう。密度が高いと感じるようなら、「JSplacement: 2」設定項目の「Iterations」を下げて「Sprite scaling」を上げることにより生成されるパターンを細かくならないよう調整することで、結果として出る線の量も減らせる。あとは輪郭線の設定を詰めたり、変位の[Texture Amplitude (テクスチャ振幅)]の量を変えたりといった工夫次第で多少は何とかなりそう。遠景のものなら密度を下げればそのまま使えそうに思える。
同じ画像を、細分化していない単なる立方体にバンプマップとして適用した結果が以下。線がかなり綺麗に出ている。バンプ設定の[Texture Amplitude (テクスチャ振幅)]は「50」。[自己発光度]を0%、[拡散レベル]を100%にして、プラグイン「unReal Xtreme2」のシェーダ[unReal2::CelPainter]を使うことでモノクロ線画を得た。バンプマップからこの方法で線を出す手順については、以前の記事を参考のこと。
ちなみに、同じ生成結果から出力した法線マップ画像を使った結果がこちら。
他にも参考として、「JSplacement: 2」の「Crap Pack」で生成した高さマップ画像を変位マップに使ったレンダリング。
同じく「JSplacement: 2」の「BIG: DATA」で生成した高さマップ画像を変位マップに使ったレンダリング。
以下は「JSplacement: Classic」で生成した高さマップ画像を変位マップに使ったレンダリング。
参考
- Procedural Panelling: JSPlacement - Resources, Tips / Mini Tutorials - C4D Cafe
- Modelado 3D: Crea una nave espacial – Tutoriales gratuitos de Cinema 4D
- After Effects: Futuristic Circuits & Cities with JSplacement and Trapcode Mir - YouTube
- Circuit Board Displacement in JSplacement & Cinema 4D - YouTube
- Tutorial: Circuits and Futuristic Displacements (JSplacement + C4D) - YouTube
- Colored Edge Displacement (Cinema 4D - Tutorial) - YouTube
- Cinema 4D - Displacement / Circuit Board Process - YouTube
- vray displacement in maya 2018 tutorial - YouTube
- Cinema 4D & Octane Displacement Tutorial | First Steps with Jsplacement (Free Software) - YouTube
- Cycles 4D Displacementを使用し、テクスチャの凹凸表現 - 読み・書き・学ぶ
- JSplacement - よもやまCG
- How to Create City Scenes for Daz Studio in PD Howler | 3D Models and 3D Software by Daz 3D
- スプライト (映像技術) - Wikipedia
- スプライトとスプライトアニメーションの作成 - Unity
- https://twitter.com/snapwith/status/1292389698145357824
最終更新日:2023-05-26