バックライトやリムライト、エッジライトなどと呼ばれる、逆光(風の)NPR表現を、ライティングではなく、シェーディングによって描画する。漫画やイラストでよくある、輪郭線に接する縁部分が白く抜かれている表現。
今回は8m×8m×8mくらいの大きさの結び目オブジェクトを使用した。
基本
オブジェクトを Layout へ持ち込み、カメラ位置を決めたら背景色を白にしておく。
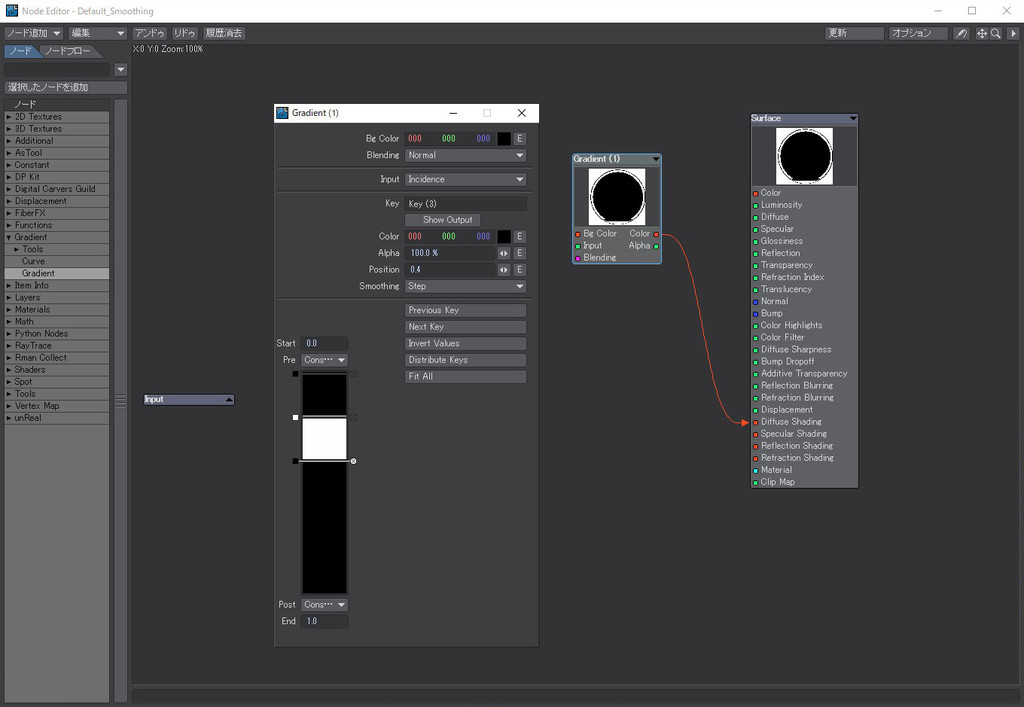
[色・質感編集]パネルを開いて適用したいサーフェイスを選択し、[色・質感編集]>[基本]タブの[ノード編集]脇のチェックボックスを有効化してからボタンをクリックして[Node Editor]を出す。左のノード欄から[Gradient]>[Gradient]ノードを出し、その[Color]出力を[Surface]ノードの[Diffuse Shading]入力に繋ぐ。
[Gradient]ノードをダブルクリックして開く。[Input]を[Incidence]にして、カメラに対するサーフェイスの角度から勾配(グラディエント)が決まるようにする。つまりカメラに対して垂直(≒輪郭部分)に近くなると濃くなるようにできる。左のグラディエントバーにキーを2個加え、領域を3つ作る。一番上のキーは黒で、これが輪郭線となる。上から2番目のキーが縁部分の色になるので、これを白 (255, 255, 255)にする。最後のキーは内部の色になるので、任意の色にする(今回は黒)。もちろん、他のキーの色も変えたければ変えてよいが、今回はモノクロイラスト用に白黒のみの設定とした。
グラデーションの移り変わり具合を決める[Smoothing]は[Step]にする。VPRを確認しながらグラディエントバーで下2つのキーを上下に動かすと縁部分の大きさが調整できるので、これで[Position]の値を決める。今回は上が0.2、下が0.4程度。輪郭線を太くしたければ一番上のキーも動かせばよい。
輪郭線を別に設定する
なお、輪郭線を[Gradient]ノードで描画しない場合は、黒に設定していた一番上のキーを削除すればよい。
そのままレンダリングすると当然、以下のようになってしまう。
[オブジェクトのアイテムプロパティ]>[輪郭(Edges)]タブで輪郭線(ここではシルエットエッジ4pxのみ)を設定してレンダリング。
内部部分にテクスチャを設定する
なお、この内部の部分のみにテクスチャを割り当てることもできる。[Gradient]ノードを開き、一番下のキー「Key (3)」を選択したら[Show Output]にチェックを入れて有効化する。
すると[Gradient]ノードに[Key (3) Color]、[Key (3) Pos(ition)]、[Key (3) Alpha]の3つの入力チャンネルが表示されているのがわかる。
この[Key (3) Color]に、適当なテクスチャ用ノードを繋いでみる。
今回は[3D Textures]>[Dots]ノードを出して、その[Color]出力を[Gradient]ノードの[Key (3) Color]に繋いでみた。そしてレンダリング。