背面法とは
シェーダーを使わずに線を出す特殊な方法で、色々な3Dソフトで昔から使われている定番の手法らしい。バックフェイス法 (Back-Facing) や裏ポリゴン、反転ポリゴン、法線反転などとも呼ばれる(法線とは、ポリゴンの表の面から垂直に伸びている仮想上の線のこと)。もともとは、Shade ユーザーの大西直孝氏が2000年頃に発案した手法の Downy hair Line Drawing (DLD) が最初ではないかと思われるが、それ以前にも存在したのかなど、よく知らないのでご存じの方がいれば教えていただきたい。
この手法を用いて白黒線画を出力する手順を以下にまとめた。モデルには、先日紹介し再配布している『終りなき戦い』のコンバットシェル(改変版)を利用した。
手順
Modeler にて、線を出したいオブジェクトをすべて1つのレイヤーにまとめ、それをコピーする。[ファイル]>[新規オブジェクト]で出た新規画面に、コピーしたオブジェクトを貼り付ける。これで元オブジェクトと、輪郭表示用オブジェクトの2つができる。
次に輪郭表示用オブジェクトのサーフェイスをまとめ、出したい輪郭線の色に設定する。何も選択しないまま(=全選択状態)で[色・質感]パネル(ショートカット【q】)から新規に輪郭表示用サーフェイスを作成。今回は黒の輪郭線がよいので、カラーボックスから色を黒へ設定する。
この輪郭表示用オブジェクトを加工する。[変形]タブ>[移動]>[ノーマル移動]で法線方向に少しだけ移動させる(モデルをわずかに膨らませる)。数値入力パネル(ショートカット【n】)を出し、わずかに膨らむよう[Move]に数値を入れて[アクション]を押し、[アクティブ]で確定する。ここで膨らませた分が輪郭線の幅になる。今回は 10mm にしてみた。
続けて[詳細]タブ>[ポリゴン]>[反転](ショートカット【f】)で輪郭表示用オブジェクト全体の面を反転させる。真っ黒にしてあると一見わからないが、きちんとポリゴンは裏返っているはず。
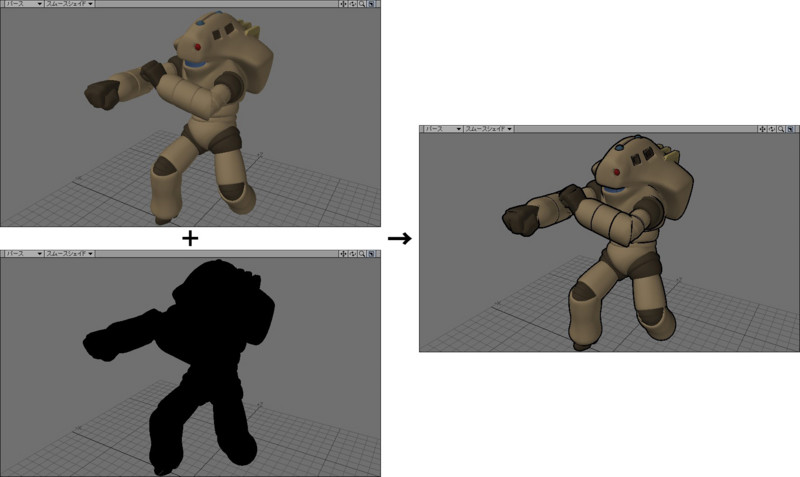
元オブジェクトに移って全体をコピーし、輪郭表示用オブジェクトへ戻って、別レイヤーに貼り付ける。するとパースビューにて(スムースシェイドなどにすると)、2つのオブジェクトが重なり、輪郭線が表示されているのがわかるだろう。ひと回り大きい輪郭表示用オブジェクトの手前の面は反転しているため映らず、奥の面のはみ出した部分だけが擬似的な輪郭線として見えているわけである。
線が出ていないようであれば、輪郭表示レイヤーの[ノーマル移動]量を増やす(=線を太くする)など、この段階で輪郭線の幅を調整し、保存する。
Layout にてオブジェクトを読み込み、オブジェクトのサーフェイス設定を変更する。白黒線画を出したい場合、左上メニュー[色・質感編集](ショートカット【F5】)で[Surface Editor]>[基本]タブの[自己発光度]と[拡散レベル]を 100%、[反射光][鏡面反射率][透明度][半透明度]などはすべて 0% にしておき、輪郭表示用以外のサーフェイス色を白へと変更する。ここでオブジェクトを保存してもよい。
そのままだとレンダリング背景色が LightWave の標準である黒になってしまうので、これを白にする。Layout 画面左上の[ウィンドウ]>[背景オプション](ショートカット【Ctrl+F5】)>[特殊効果]ウィンドウ>[背景]タブ>[背景色]で、カラーボックスをクリックするなどして白 (RGB: 255, 255, 255) に設定。
これをレンダリング(【F9】)。
今回は1つのオブジェクトにまとめてしまったが、あくまで輪郭線用オブジェクトを最後まで別のオブジェクトとして扱い、Layout 上で元オブジェクトに重ね合わせてもよいだろう。
この手法、裏側から見ると透明になるというポリゴンの性質を利用したものなので、見かけ上の輪郭線を出す技術とはいえ、幅広い3Dソフトで使える。ただし、必然的にポリゴン数が2倍になってしまうのが欠点。
なお、この手法で輪郭線に強弱をつけたい場合、輪郭表示用オブジェクトの形をいじることになる。線を太くしたい箇所では元の形状から離して膨らませ、細くしたい箇所では元の形状からあまり離れないようにすればよい。輪郭を出したくない箇所があれば、そこは元のモデル形状より内側に縮ませること。
参考
- メモ帳 法線反転ライン
- 物体の見た目を大きく左右する「法線」とは - DIGISUPO!
- 西川善司の3Dゲームファンのための「GRAVITY DAZE」グラフィックス講座(後編) - GAME Watch
- 試験に出るゲームグラフィックス(1)「GUILTY GEAR Xrd -SIGN-」で実現された「アニメにしか見えないリアルタイム3Dグラフィックス」の秘密,前編 - 4Gamer.net
- ペンタッチの出るトゥーンレンダリング技法 Downy hair Line Drawing
- Shade Tips / Downy hair Line Drawing 解説
- なんで「Downy hair Line Drawing」なん?
- DLD: Hand to Mouse.(刹那日記)
- 素人志向 お題その1:「裏面ポリゴン」 - POP-STONE FACTORY
- 吉田直史, 川崎剛照, 荒木均, "トゥーンレンダリングのためのエッジ描画手法", 第66回情報処理学会全国大会講演論文, 2004.
- 入りと抜きがある色っぽい線を作る その1【3DCG(Blender)で日本のアニメ的な表現をする方法まとめ】:プチ3DCGモデラーの毎日モデリング - ブロマガ
- 入りと抜きがある色っぽい線を作る その2【3DCG(Blender)で日本のアニメ的な表現をする方法まとめ】:プチ3DCGモデラーの毎日モデリング - ブロマガ
- 3Dヘルボーイの技術解説 - Togetter
ライセンス
本記事に使用したオブジェクトの元データは、作成者の rogerharkavy 氏によりクリエイティブコモンズ・ライセンスの「Attribution-NonCommercial-ShareAlike(表示-非営利-継承)」で配布されているため、その派生物である本記事内の出力画像にも同じライセンスを適用する。

rogerharkavy, Ditty を著作者とするこの 記事内の画像 は クリエイティブ・コモンズの 表示 - 非営利 - 継承 4.0 国際 ライセンスで提供されています。
http://www.thingiverse.com/thing:21308にある作品に基づいています。