上の記事に続いて、以下のページで扱われている水墨画風の表現方法に LightWave で挑戦してみる。
スフィア環境マッピング
この質感が墨で筆描きしたような塗りになっているのは、MMDのスフィアマップ機能というもので実現されているらしい。正式には「スフィア環境マッピング」といい、球体の画像からその色や陰影をオブジェクトのサーフェイスに適用する技術である。これに使われる画像素材を MatCap (Material Capture) と呼ぶ。ある質感をもった球体の画像(2次元なので円になるが)を用意すると、その画像をオブジェクトの形状(正しくはカメラに対する法線の向き)に合わせて質感として適用してくれる。
ただし、色だけでなく陰影や反射なども元画像に描かれたものが適用されるため、別にライトや陰影を設定しているとレンダリング画像に違和感が生じることも多いので注意。そして技術の原理からいって、カメラに対する法線の角度変化が多いような、つまりは曲面の多い形状には向いているが、逆にのっぺりした広い面が多い形状にはあまり向いていない気がする。
LightWave にはスフィア環境マッピングのメニューが標準搭載されていない(多分)ので、外部プラグインで実現させる。現時点では以下の2つのプラグインのどちらかを使えばできる。ここでは「AS MatCap Node」を使った手順を紹介する。
- AS MatCap Node
- unReal Xtreme2 - こちらでは[PaintmapCoordinate]ノードというのを使う。次回の記事で取り上げた。
結論としては、以下の画像を出力できた。
事前準備
まず、以下のような画像を用意する。最初に紹介したページと同じくパーツ(サーフェイス)ごとに質感を分けたいなら、その分だけ別の画像も用意する。
これは、Photoshop で正方形キャンバスを新規に作り、それに内接するような円の範囲(以下参考)内に画像を描いている。なお、あまり厳密に内接していなくてもよい。
本来は反射とか陰影のついた球体の画像を描くのだが、今回は水墨画調を目指すので白いキャンバスに黒色で墨がにじんだようなタッチを描いた。
ペイントソフトに筆のようなブラシがなければ、それを探すか作ることから始めよう。自作するなら以下の記事が参考になる。もしくは Photoshop なら普通のブラシで描いたのち、水彩画フィルターや墨絵フィルターをかける方法も使えるかもしれない。
市販の Photoshop ブラシセットであれば、中国産のこれが最も優秀だと感じた。
- 灵华水墨画笔7.0 PS笔刷 水墨笔刷 手绘笔刷 PS插件-淘宝网
- PS灵华水墨画笔6.0+4.0免费版-Photoshop画水墨画神器_亿品元素 - 6.0の試用版がDLできる。
こちらも紹介しておく。
画像作成時、円の面積いっぱいまで塗るとサーフェイスの端まで塗りつぶされて墨絵っぽくならないので、外側はある程度空けておくのがよい。画像サイズは大きいほうが何かとよいだろう。今回は1200×1200ピクセルで解像度400ppi。描いたらPSDかPNGあたりの任意形式で保存しておく。
LightWave における手順
前述のプラグインをインストールしておく。今回も前回と同様、簡単な直方体(モノリス)と球、歯車、そして以前に紹介し再配布している『終りなき戦い』のコンバットシェル(改変版)を利用している。ソフトウェアの使用バージョンは LightWave 2015.3 日本語版である。
Layout にオブジェクトを置いて背景は白に設定する。左上の[ウィンドウ]>[背景オプション](【Ctrl+F5】)>[特殊効果]ウィンドウ>[背景]タブ>[背景色]で設定。
[オブジェクトのアイテムプロパティ]>[輪郭]タブで、アイテムごとに出したい輪郭線を有効にしてそれぞれ太さを決める。
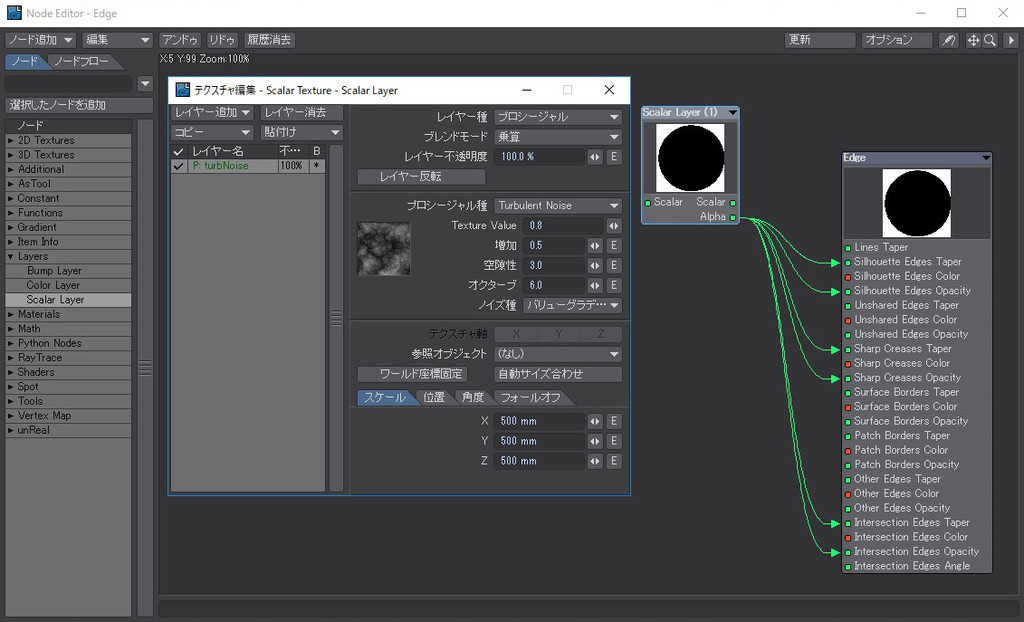
輪郭線のノード編集で[Edge]ノードの[~Taper]と[~Opacity]にプロシージャルテクスチャを入力する。ここでは[Scalar Layer]ノードでプロシージャルのレイヤーを作成して設定している。今回は光による線の強弱は設定していない。詳しくは前回記事を参照のこと。
【F5】キーで[色・質感編集]パネルを開き、サーフェイスを選択して[基本]タブの[ノード編集]ボタン右隣のチェックボックスをオンにしたら、[ノード編集]ボタンを押して[Node Editor]を開く。
プラグインがインストールしてあれば左のノード欄に[ASTool]という項目が出来ているので、[ASTool]>[Shader]>[Diffuse]>[MatCap]で[MatCap]ノードを出す。[MatCap]ノードの[Color]出力を[Surface]ノードの[Diffuse Shading]に繋ぐ。[MatCap]ノードをクリックして編集パネルを出し、[Image]をクリックして[load image]から質感を適用するMatCap画像を読み込む。すぐにVPRのビューに反映されるだろう。なお、アンビエントオクルージョンなどは設定していない。
すべてのサーフェイスに設定し終えたら、ショートカット【F9】でレンダリングして画像に出力。作成したサーフェイス設定を保存するならオブジェクトの保存を忘れずに。
見て分かるように、曲面の多い形状のものにはかなり有効だが、広い平面が多い形状にはあまり向いていない。動画にもしてみたが、平面では陰影のちらつきが目立つ。
変形ノードを使った修正
この平面部分にムラを付けてのっぺりさせたくないのだが、原理的に1枚ポリゴンでは無理なので、ポリゴンを細分化してから微小な凹凸をつける必要があるだろう。フラクタル化([マルチ加工]タブ>[細分化]>[フラクタル化])やジッター([変形]タブ>[変換]>[ジッター])で処理しても構わないが、それだと元のオブジェクト形状も変化してしまう。そこで、Displacement(変形、変位、ディスプレースメント)ノードを使う方法を記しておく。
まず Modeler で、ムラを付けたいオブジェクト(アイテム)を細分化する。もし5頂点以上のポリゴンを三角分割で細分化するなら、その後に外部プラグインの「EdgeRelax」を使うと綺麗な分割になる。当然だが細分化前のオブジェクトを残しておきたい場合は別途保存しておくこと。
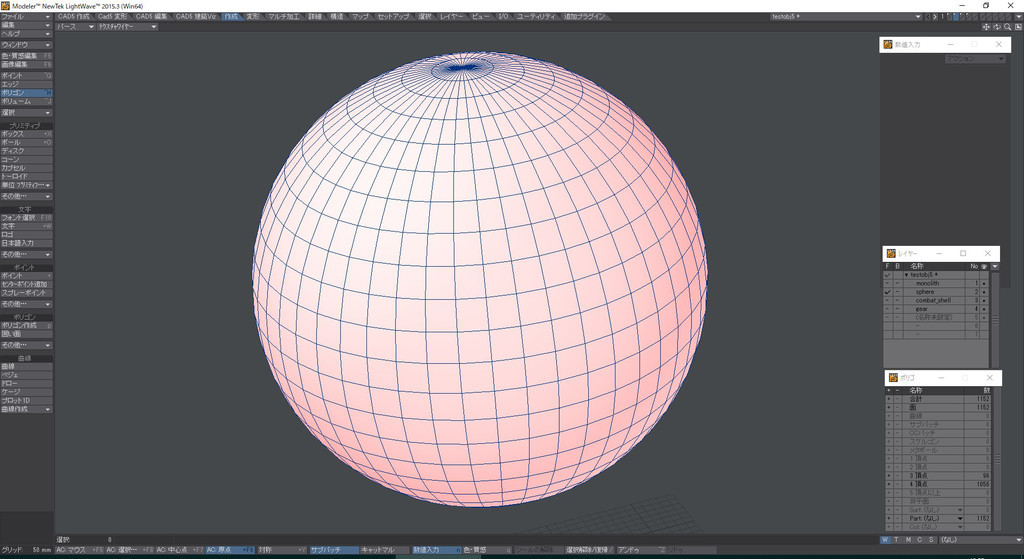
また、今回はいつものように[グローブ]で作成した球を使ったのだが、変形させてみたら両極付近がひきつって不要な線が出てしまったので、極部分のない球に作り直した。球体で変形ノードを使う場合は、プリミティブのボール作成時に数値入力パネルで[グローブ]ではなく[モザイク]にしておくとよいだろう。
後で知ったが、こういう場合には[詳細(Detail)]タブ>[ポリゴン(Polygons)]>[極部修正(Fix Poles)]機能を使うという方法もある。これを使えば三角ポリゴンが密集した部分を分割して四角ポリゴンにしてくれる。マニュアルによれば、球状のジオメトリの極部にはこのツールを2回適用するのがよいとのこと。
Layout に移り、[オブジェクトのアイテムプロパティ]パネルで[現在のオブジェクト]から該当のオブジェクトを選択し、[変形]タブの[ノード編集]ボタン右隣のチェックボックスをオンにしたら、[ノード編集]ボタンを押して[Node Editor]を開く。
左のノード欄から[Spot]>[Spot Info]ノード、[Layers]>[Scalar Layer]ノード、[Math]>[Vector]>[Scale]ノードを出す。[Spot Info]ノードの[Smoothed Normal]出力を[Scale]ノードの[Vector]入力へ、[Scalar Layer]ノードの[Scalar]出力を[Scale]ノードの[Scale]入力へ繋ぎ、[Scale]ノードの[Result]出力を[Displacement]ノードの[Input]入力へと繋ぐ。
[Scalar Layer]ノードをクリックして開き、[レイヤー種]を[プロシージャル]にして、[プロシージャル種]でノイズ系テクスチャを選択する。ここでは[Crumple]にした。ビューをVPRにしながらパネルの各数値をいじって変形具合を調整。これをオブジェクトごとにおこなう。ここでは4つのオブジェクトを全て変形ノードでわずかにデコボコさせている。最後に【F9】でレンダリング。のっぺりしていた面に少しだけムラができているのがわかる。
動画にもしてみたが、やはり動かすと輪郭線の途切れやムラの入り具合などに違和感がある。もう少し設定を詰めるべきか。静止画ではそこそこのレベルになったとは思う。今回はすべてひとつの画像をベースにしているが、数種類の画像を用意してパーツ(サーフェイス)ごとに割り当て、それぞれ質感を変えるのもいいだろう。
(追記)この記事を書いた後にアダプティブ・ピクセル・サブディビジョン(APS)という機能があることを知ったので、平面部分に微小な凹凸をつけるにはこれを使う方法でもいいかもしれない。[オブジェクトのプロパティ]>[ジオメトリ(Geometry)]タブ>[表示サブパッチレベル(Display Subpatch Level)]と[レンダーサブパッチ(Render SubPatch)]で調整できるらしい。サブパッチをかけたオブジェクトでなければいけないようなので、カクついた形状を維持するには縁付近にエッジを追加するといった工夫が必要になりそう。
- LightWave v9 新機能ビデオトレーニング - 株式会社ディストーム
- LightWave 3D 9.0 Layout: Displacement Node and Adaptive Pixel Subdivision - YouTube
続きとして、以下で「unReal Xtreme2」を使う方法についても書いた。
参考
スフィア環境マッピング/MatCap関連
- MMDで水墨画風:てょてょのブロマガ - ブロマガ
- 3Dで水墨画のようなイメージを描く の巻 | 月間「もこもこ」 〜気ままにLightwave3d〜 - 楽天ブログ
- 環境マッピング - Wikipedia
- スフィアマップ機能について - VPVP wiki - アットウィキ
- 【Unity】【シェーダ】MatCap(スフィアマッピング)を実装する - LIGHT11
- 床井研究室 - 第10回 スフィアマッピング
- wgld.org | WebGL: スフィア環境マッピング(Matcap Shader) |
- What exactly is a "matcap" and how does it aid sculpting? - Support / Modeling - Blender Artists Community
- https://twitter.com/einz_zwei/status/1003630831741489152
- Matcapすげえ - メモ帳
- MODO | 30 Free Matcaps — pixelfondue
- LightWave3D・雑談スレ89(661-705)
- Blender can recreate matcaps from zbrush. Can we do the same in lightwave? - NewTek Discussions
- anyone know how to apply a matcap texture to a surface using nodes ? - LightWave3D Support Group
変形ノード関連
- LightWave 2015 リファレンスマニュアル 第5章:オブジェクトのプロパティ > 変形(Deform)タブ
- LightWave v9 新機能ビデオトレーニング ノード編集 - 株式会社ディストーム
- LWLayoutで基礎形状を簡易にしてノードで変形流れ|墨天業|note
ライセンス
本記事に使用したオブジェクトの元データは、作成者の rogerharkavy 氏によりクリエイティブコモンズ・ライセンスの「Attribution-NonCommercial-ShareAlike(表示-非営利-継承)」で配布されているため、その派生物である本記事内の出力画像にも同じライセンスを適用する。

rogerharkavy, Ditty を著作者とするこの 記事内の画像 は クリエイティブ・コモンズの 表示 - 非営利 - 継承 4.0 国際 ライセンスで提供されています。
http://www.thingiverse.com/thing:21308にある作品に基づいています。