LightWave で床のタイルやフローリングパターンを、標準機能のプロシージャルテクスチャ(計算で自動生成されるテクスチャ)からモノクロ画として描画する方法。壁面などのパターンにも応用できる。ソフトウェアの使用バージョンは LightWave 2015.3 日本語版である。
事前準備
モノクロ画像用なので、ここではあらかじめサーフェイス色を白く、さらに自己発光度を100%にしておく。今回は検証用なので背景は黒のままにしてある。適用したいサーフェイスを選択し、[色・質感編集]>[基本]タブの[ノード編集]脇のチェックボックスを有効化してからボタンをクリックして[Node Editor]を出す。なお、今回は10m×10mの地面オブジェクトを使用している。
方形タイル
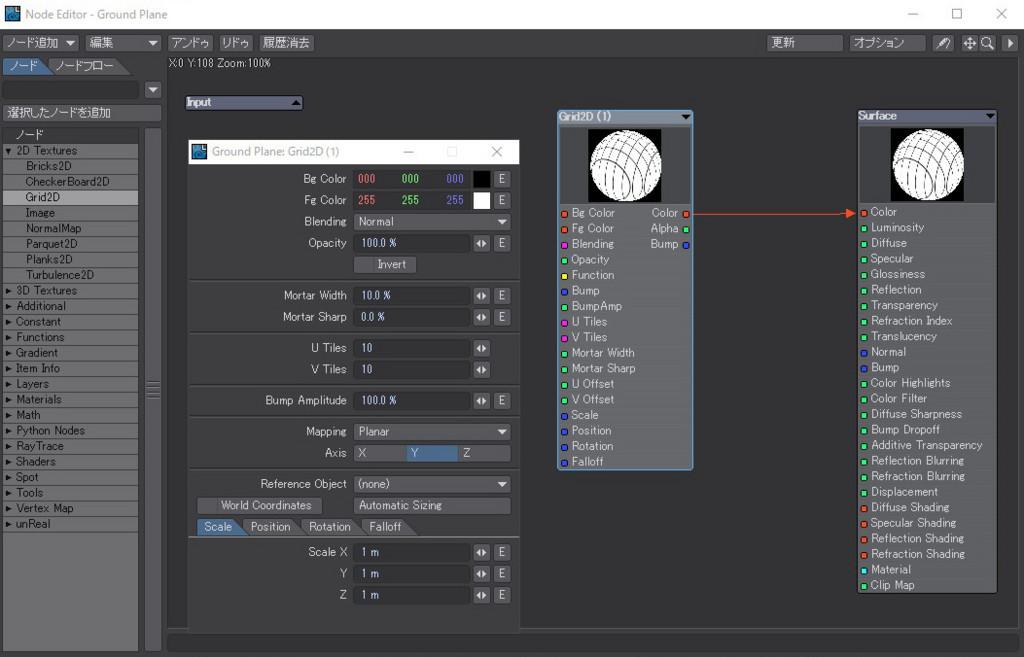
左のノード欄から[2D Textures]>[Grid2D]ノードを出し、[Color]から[Surface]ノードの[Color]へ繋ぐ。数値を適宜いじれば、いわゆる一般的な方形タイルパターンを作成できる。
フローリング
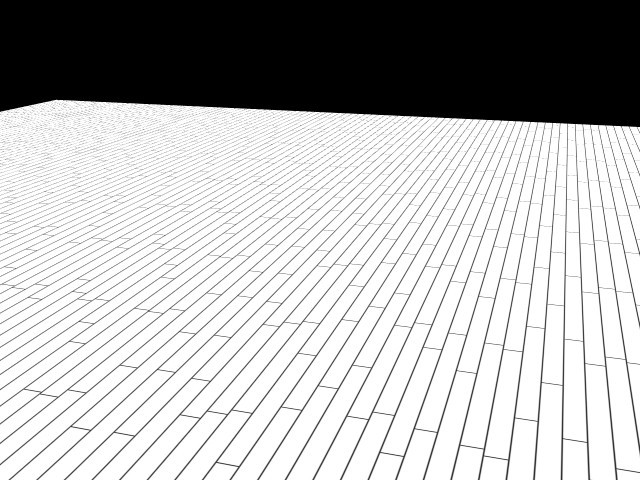
左のノード欄から[2D Textures]>[Planks2D]ノードを出し、[Color]から[Surface]ノードの[Color]へ繋ぐ。数値を適宜いじれば、いわゆる一般的なフローリングパターンを作成できる。
モザイクパーケット
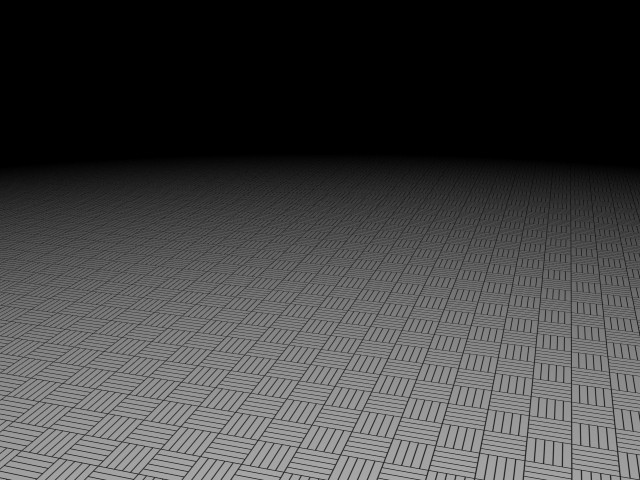
左のノード欄から[2D Textures]>[Parquet2D]ノードを出し、[Color]から[Surface]ノードの[Color]へ繋ぐ。数値を適宜いじれば、これでモザイクパーケット(寄木張りフローリング)を作成できる。少し古い学校の教室によく使われている床パターンである。
頑張ればヘリンボーン模様などもできそうだが、そこまでは検証していない。
[Color Layer]ノードでプロシージャルテクスチャを使う
[Layers]>[Color Layer]で、[レイヤー種]を[プロシージャル]にして調整すれば各種プロシージャルテクスチャが使えるので、こちらを使うのもよい。しかし、[2D Textures]ノードにあるものがこちらになかったり、またその逆もあるので注意。
以下はレンガやハニカムを設定した例。
遠くをかすませる
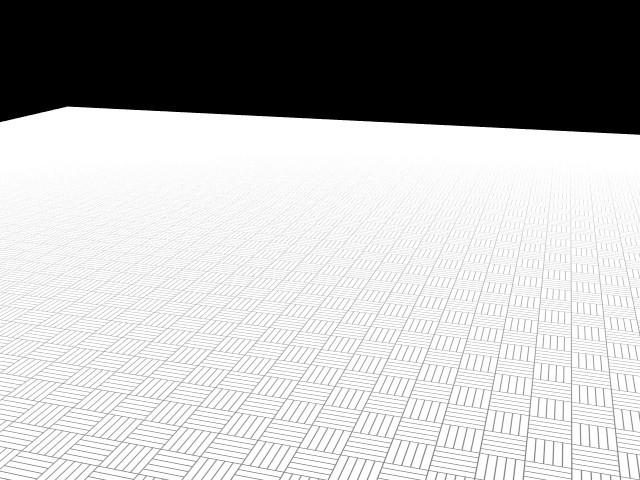
距離に応じてパターンをかすませ、遠くへいくほど白飛びして消えていくようにしたい。
ノードを使う(その1)
左のノード欄から[Math]>[Vector]>[Distance]ノードを出す。最初から出ている[Input]ノード(もしくは[Spot]>[Spot Info]ノード)の[Object Spot]出力を[Distance]ノードの[To]に繋ぐ。[Item Info]>[Item Info]ノードを出したらクリックしてカメラに設定し、[World Position]出力を[Distance]ノードの[From]に繋ぐ。これでカメラからオブジェクト(の各点)までの距離が得られる。
そして、段々と消えていくようにするというのは要するに勾配(グラディエント)をつけることなので、[Gradient]>[Gradient]ノードを出したら、[Distance]ノードの[Result]出力を[Gradient]ノードの[Input]へと繋ぎ、[Color]出力を上の項で出してある[2D Textures]ノードの[Bg Color]へと繋ぐ。
[Gradient]ノードをクリックしてグレーのグラディエントを設定する。キーを1つ作成し、グラディエントバーの上が黒、下が白となるようにする。消したい距離に合わせて下のキーの[Position]値を入力する。[Position]値に合わせて[End]欄の値も調整すると分かりやすい。
ノードを使う(その2)
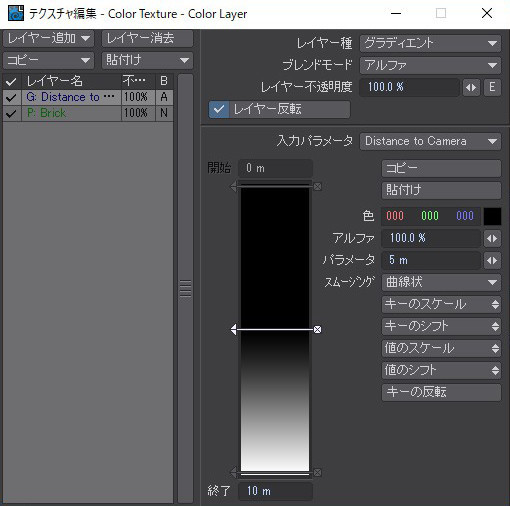
[Color Layer]ノードを使うやり方もある。[Layers]>[Color Layer]で出し、クリックして設定。[レイヤー種]を[グラディエント]にして、[ブレンドモード]は[アルファ]、[入力パラメータ]は[Distance to Camera(カメラからの距離)]に設定したら、キーを1つ作成し、グラディエントバーの上が黒、下が白となるようにする。消したい距離に合わせて下のキーの[パラメータ]値を入力する。それに合わせて[終了]欄の値も調整すると分かりやすい。
上の項で出してある[2D Textures]ノードの[Color]出力を[Color Layer]ノードの[Color]入力へと繋ぐ。このとき[Color Layer]ノードの[Color]出力をそのまま[Surface]ノードの[Color]へ繋ぐと、以下のようになってしまう。
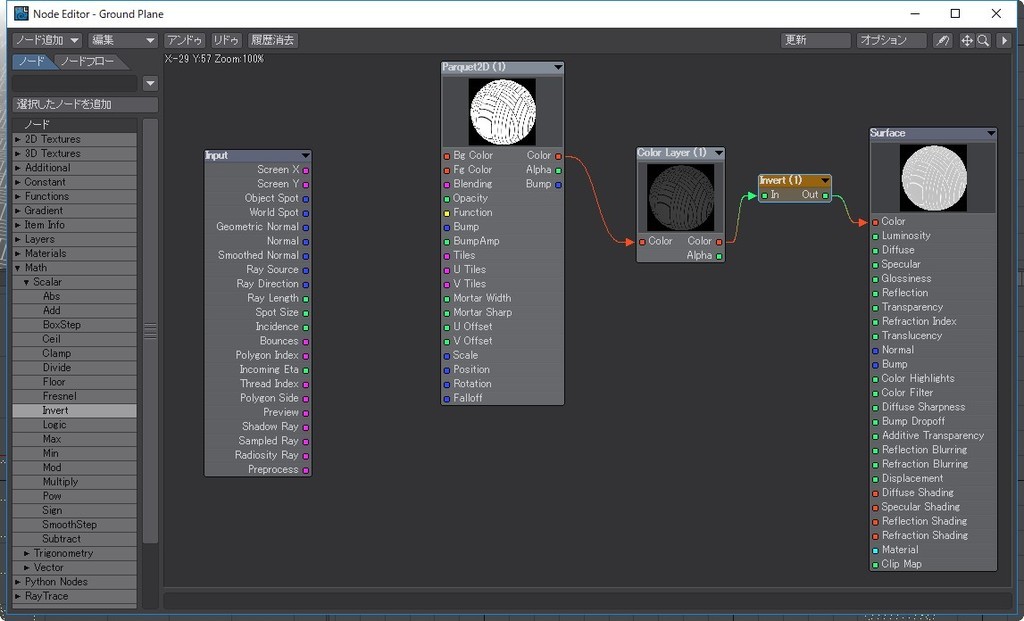
この奥に向かって黒くなる闇を反転して白くすればよいので、[Math]>[Scalar]>[Invert]ノードを出す。これは入力値を反転させて出力するノードなので、[Surface]ノードの手前に繋ぐ。
今度はテクスチャが反転してしまうので、[2D Textures]の該当ノードをクリックして開き、[Invert]欄にチェックを入れて反転させればよい。
また、すでに[Color Layer]ノードにてプロシージャルテクスチャもしくは画像のテクスチャを使っている場合は、その上に[グラディエント]のレイヤーを追加して上記を参考に設定し、[Invert]ノードを噛ませればよい。白黒の階調が反転していたら、各レイヤーの[レイヤー反転]欄をチェックして調整する。
手前をくっきり
これまでのレンダリング画像を見れば分かるが、カメラから近い箇所でもうっすらと消えてしまっている。手前はもっとくっきりさせて奥だけを抜きたければ、グラディエントバーにキーをもうひとつ作成する。その[Position]値([Color Layer]ノードなら[パラメータ]値)を半分程度にしたら、その位置における色を黒(最初のキーと同じ)にすればよい。
参考
- LightWave 2015 リファレンスマニュアル「第30章:ノード編集(Node Editor) > ノード編集のインターフェイスと使用方法」
- LightWave 2015 リファレンスマニュアル「第30章:ノード編集(Node Editor) > 2D Textures(2Dテクスチャ)」
- LightWaveな日々 床板編
- LightWave3D・雑談スレ89(634+637)
- Varying Width of Bricks - NewTek Discussions
- Brick2D/3D and varying brick colors - NewTek Discussions
- how to create a nodal image tiling pattern ? - NewTek Discussions
- ヘリンボーン・パーケット - ミハマ通商
- 寄木張りフローリング―レトロモダンな印象をもたらすフローリング―【668 号】 | 無垢フローリング・無垢材・無垢内装材|マルホン